Intro
We have open sourced and published some plugins on wordpress.org. We only publish them to wordpress.org and do the development in Github. Our goal is to keep them simple but effective. Quite a few people are using them actively and some of them have contributed back by creating additional features or fixing bugs/docs. It’s super nice to have contributions from someone else but it’s hard to see if those changes break your existing features. We all do mistakes from time to time and it’s easier to recover if you have good test coverage. Automated integration tests can help you out in these situations.
Choosing Travis CI
As we use Github.com for hosting our code and wanted a tool which integrates really well with Github. Travis works seamlessly with Github and it’s free to use in open source projects. Travis gives you ability to run your tests in coordinated environments which you can modify to your preferences.
Requirements
You need to have a Github account in order to setup Travis for your projects.
How to use
1. Sign up for free Travis account
Just click the link on the page and enter your Github credentials
2. Activate testing in Travis. Go to your accounts page from right corner.
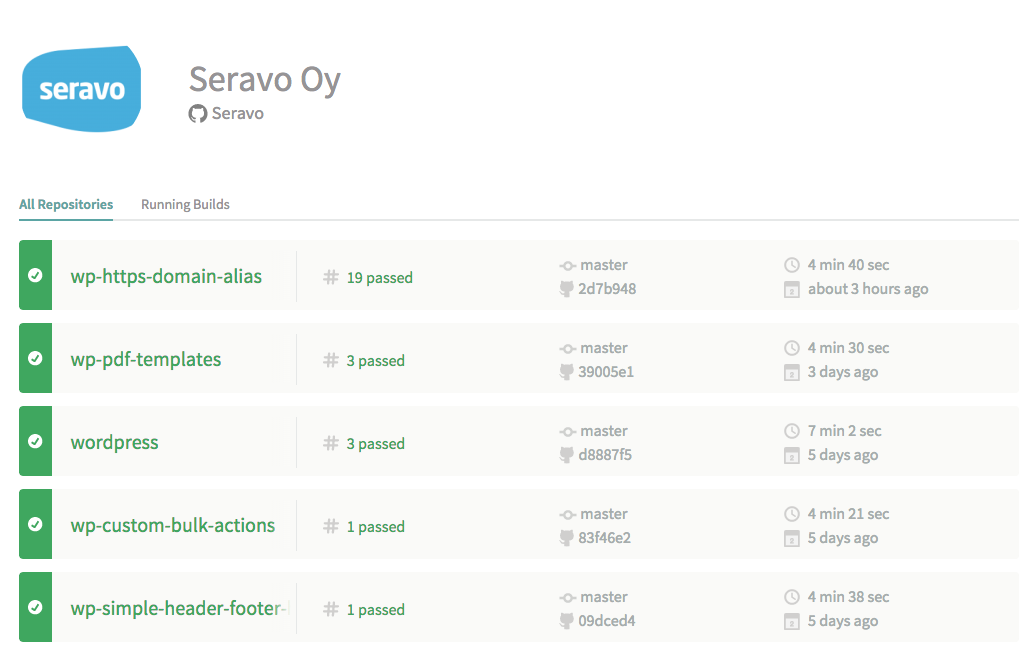
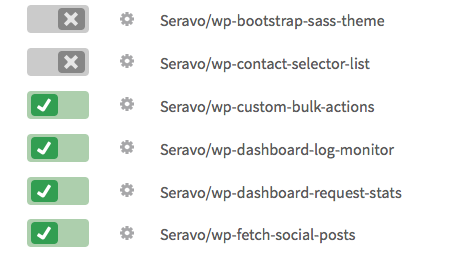
Then go to your Organisation page (or choose a project of your own) and activate the projects you want to be tested in Travis.
3. Add .travis.yml into the root of your project repository. You can use samples from next section.
After you have pushed to Github just wait for couple of seconds and your tests should activate automatically.
Configuring your tests
I think the hardest part of Travis testing is just getting started. That’s why I created testing template for WordPress projects. You can find it in our Github repository. Next I’m going to show you a few different cases of how to use Travis. We are going to split tests into unit tests with PHPUnit and integration tests with RSpec, Poltergeist and PhantomJS.
#1 Example .travis.yml, use Rspec integration tests to make sure your plugin won’t break anything else
This is the easiest way to use Travis with your WordPress plugin. This installs latest WP and activates your plugin. It checks that your frontpage is working and that you can log into admin panel. Just drop this .travis.yml into your project and start testing :)!
sudo: false
language: php
notifications:
on_success: never
on_failure: change
php:
- nightly # PHP 7.0
- 5.6
- 5.5
- 5.4
env:
- WP_PROJECT_TYPE=plugin WP_VERSION=latest WP_MULTISITE=0 WP_TEST_URL=http://localhost:12000 WP_TEST_USER=test WP_TEST_USER_PASS=test
matrix:
allow_failures:
- php: nightly
before_script:
- git clone https://github.com/Seravo/wordpress-test-template wp-tests
- bash wp-tests/bin/install-wp-tests.sh test root '' localhost $WP_VERSION
script:
- cd wp-tests/spec && bundle exec rspec test.rb
#2 Example .travis.yml, which uses phpunit and rspec integration tests
- Copy phpunit.xml and tests folder from: https://github.com/Seravo/wordpress-test-template into your project
-
Edit tests/bootstrap.php line containing PLUGIN_NAME according to your plugin:
define('PLUGIN_NAME','your-plugin-name-here.php');- Add .travis.yml file
sudo: false
language: php
notifications:
on_success: never
on_failure: change
php:
- nightly # PHP 7.0
- 5.6
- 5.5
- 5.4
env:
- WP_PROJECT_TYPE=plugin WP_VERSION=latest WP_MULTISITE=0 WP_TEST_URL=http://localhost:12000 WP_TEST_USER=test WP_TEST_USER_PASS=test
matrix:
allow_failures:
- php: nightly
before_script:
# Install composer packages before trying to activate themes or plugins
# - composer install
- git clone https://github.com/Seravo/wordpress-test-template wp-tests
- bash wp-tests/bin/install-wp-tests.sh test root '' localhost $WP_VERSION
script:
- phpunit
- cd wp-tests/spec && bundle exec rspec test.rb
For this to be useful you need to add the tests according to your plugin.
To get you started see how I did it for our plugins HTTPS Domain Alias & WP-Dashboard-Log-Monitor.
Few useful links:
If you want to contribute for better WordPress testing put an issue or pull request in our WordPress testing template.
Seravo can help you using PHPUnit, Rspec and Travis in your projects,
please feel free to ask us about our WordPress testing via email at wordpress@seravo.fi or in the comment section below.






Hey guys,
Thanks for the great article. I’m busy writing unit tests but was wondering how to integrate WordPress Coding Standards tests against my code. I’ve tried to integrate PHP_CodeSniffer to no avail. Any pointer?